코딩과 함께 한 모든
순간이 눈부셨다

새로운 즐거움을 찾다.
전자통신과를 전공하고 다양한 분야의 업무를 하며
적성에 맞는 일을 찾고자 하였습니다.
새로운 자극을 받고자 다양한 직종을 찾아보던중
프로그래밍을 접하게 되면서 국비지원교육을 받게되었습니다.
내가 작성한대로 구현이 되는 컴퓨터 세계는 저에게 즐거움과
새로운 자극으로 다가왔습니다.
the about
승부욕이 있고 적극적인 성격
어렸을 때부터 지기 싫어하고, 승부욕이 강한
성격이었습니다. 한번 시작하고자 한 일은
책임감을 가지고 끝을 보기 전까진 포기하지 않는
근성을 가졌으며, 적극적인 성격으로
한 번 마음먹은 일이 있으면 그것을 실행하기 위해
노력을 다하는 장점을 가지고 있습니다.

유연한 관계와 정확한 일 처리
저의 장점이자 강점은 한 번 봐도 오랜 친구처럼
느껴지는 친화력과 단단한 배짱입니다.
이 장점을 바탕으로 어느 집단에 가더라도
잘 융화되어 금세 녹아드는게 장점입니다.
또한 꼼꼼한 성격을 바탕으로 정확하고
확실한 일 처리를 선호합니다.
the site
자바스크립트, PHP, 리엑트, 뷰 등 다양한 방법으로 만든 사이트들을 소개합니다.
- 웹표준 사이트
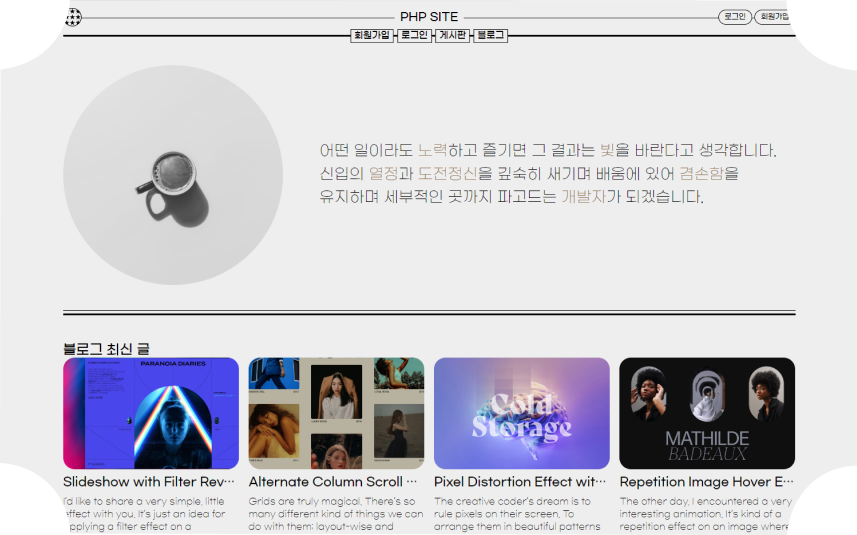
- PHP 사이트
- 리액트 사이트
- 뷰 사이트












The script

자바스크립트를 처음 배우면서 만든 다양한 효과들입니다.
배워가면서 점점 성장해가는 모습을 보는 재미가 있습니다.
업무 시간 외에도 꾸준히 부족한 부분과 유행하는
기술들을 공부합니다.






the Study
학원 수강하면서 공부한 것들을 모아놓은 리스트입니다.
그날 배운 내용에 만족하지 않고, 부족한 부분을 파악하고
skill up 하기 위해서 노력하였습니다. 경험과 배움을 통해 꾸준히
학습하고, 성장해 나가는 더욱 발전된 모습을 보여드리겠습니다.




Javascript
Javascript에 대해 공부한 다양한 문법들을 정리해놓은 사이트입니다.
HTML
HTML의 태그들에 대해 공부하면서 래퍼런스를 정리한 사이트입니다.
CSS
CSS의 속성들을 공부하며 래퍼런스들을 정리한 사이트입니다.
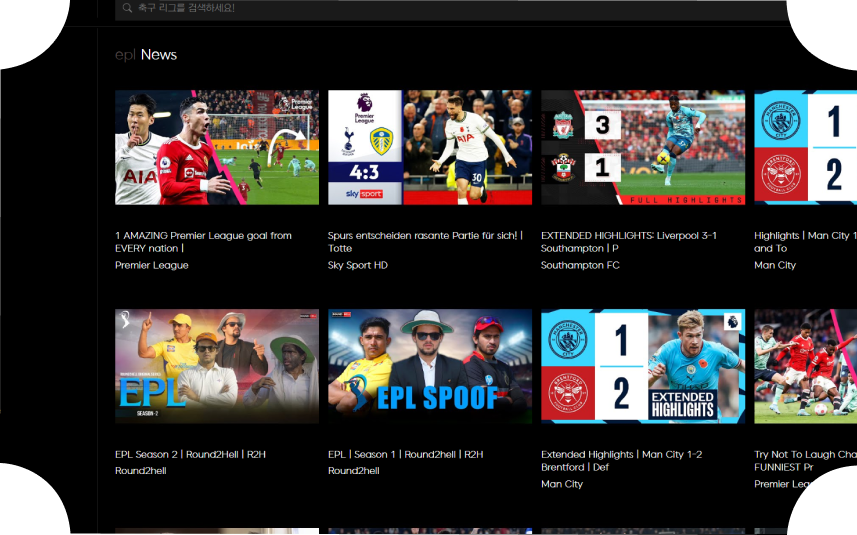
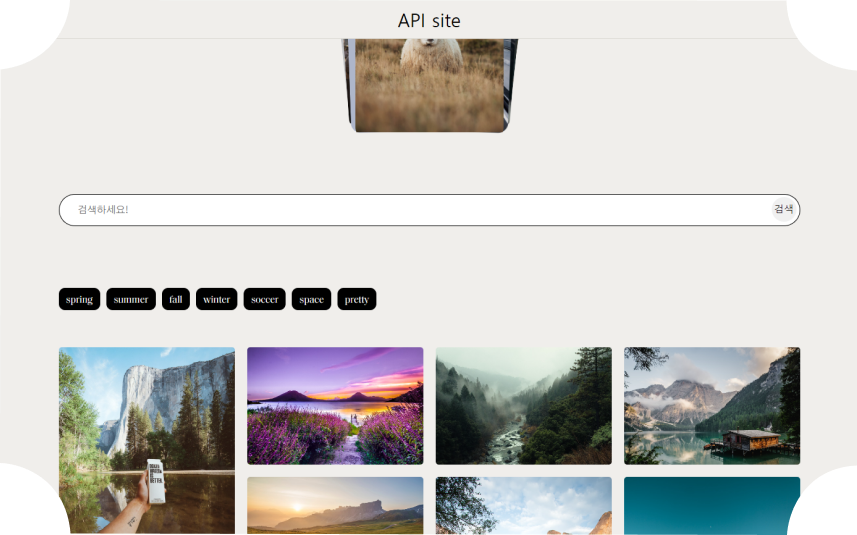
SearchEffect
검색한 값에 따라 결과가 나오는 사이트입니다.
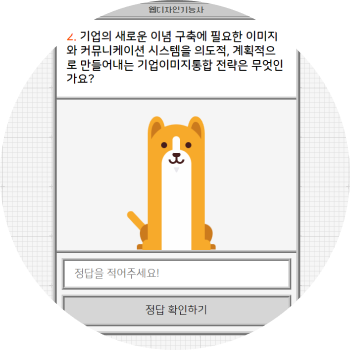
QuizEffect
퀴즈를 풀수있는 사이트 입니다.
MouseEffect
마우스의 움직임으로 다양한 효과를 보여주는 사이트입니다.
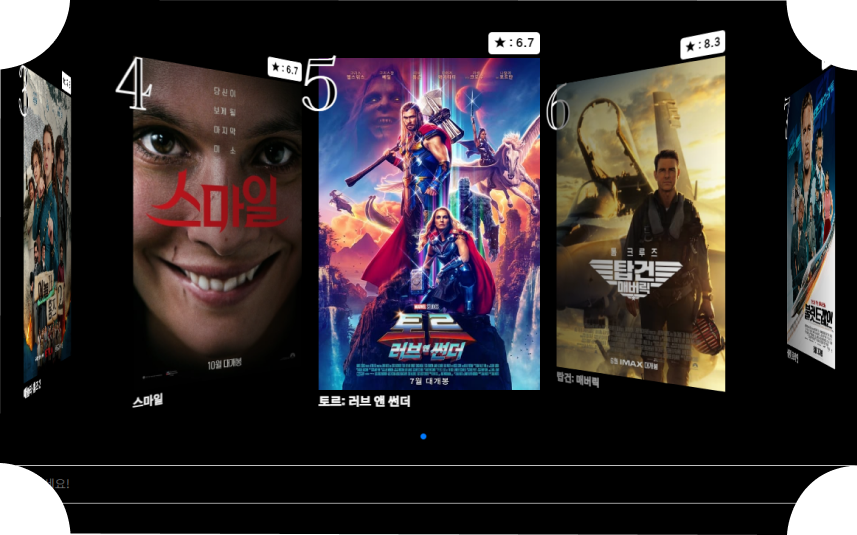
SliderEffect
다양한 이미지 슬라이드 효과를 연출한 사이트입니다.
ParallaxEffect
스크립트를 이용해서 다양한 패럴릭새 효과들 보여주는 사이트입니다.
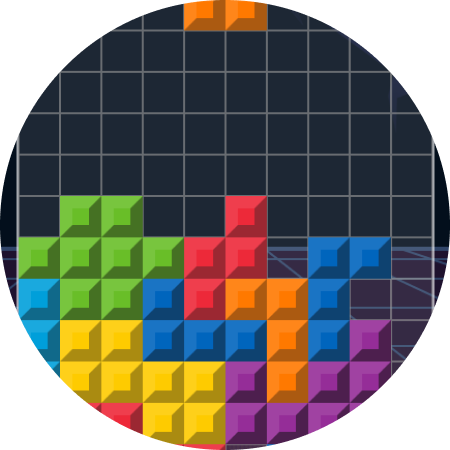
GameEffect
테트리스와 뮤직플레이어 스피드게임 같은그림찾기 등 다양한 게임을 만든 사이트입니다.
Notion
배운 내용들과 프로젝트 진행도를 노션에 기록하였습니다.
Figma
다양한 웹 사이트 디자인을 피그마로 제작하였습니다.
Codepen
코드팬을 이용해 다양한 스크립트와 애니메이션 효과를 공부했습니다.
SITE
모든 공부한 사이트를 볼수있는 사이트입니다.